开发人员很多时候需要使用图表来表现一些数据,而一张图表往往能够比几行密密麻麻的数字表格更能直观地展示数据内容。随着Web技术的发展,从传统只能依 靠于flash、IE的vml,各个浏览器尚不统一的svg,到如今规范统一的canvas、svg为代表的html5技术,表现点、线、面要素的技术已 经越来越规范成熟。我在本篇文章中收集了10款免费开源且比较优秀的图表制作插件,以供各位参考。
1,ichartjs(国产)
ichartjs是一款优秀的国产开源插件,作者是王鹤,英文名taylor,毕业于南昌大学软件工程专业。
ichartjs 是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 ichartjs致力于为您的应用提供简单、直观、可交互的体验级图表组件。是WEB/APP图表展示方面的解决方案 。如果你正在开发HTML5的应用,ichartjs正好适合您。 ichartjs目前支持饼图、环形图、折线图、面积图、柱形图、条形图。ichartjs是基于Apache License 2.0协议的开源项目。

2,echarts(国产)
Echarts是百度前端团队做的基于html5-canvas的开源图表绘制组件。
几个特性如下:
拖拽重计算:拖拽重计算特性(专利)带来了数据统计图表从未有过的用户体验,允许用户对统计数据进行有效的提取、整合,甚至在多个图表间交换数据,赋予了用户对数据进行挖掘、整合的能力。
大规模数据模式:如何展现成千上百万的数据?貌似除了用专业的统计工具(如MATLAB)外别无选择?不,在拥有众多交互特性下ECharts依然可以做到直角系图表(折、柱、散点、K线)20万数据秒级出图。
值域漫游:基于坐标的图表(如地图、散点图)通过色彩变化表现数值的大小能直观形象的展示数据分布。但如何聚焦到我所关心的数值上?ECharts拥有值域漫游的功能,让你可以轻松进行数值筛选。

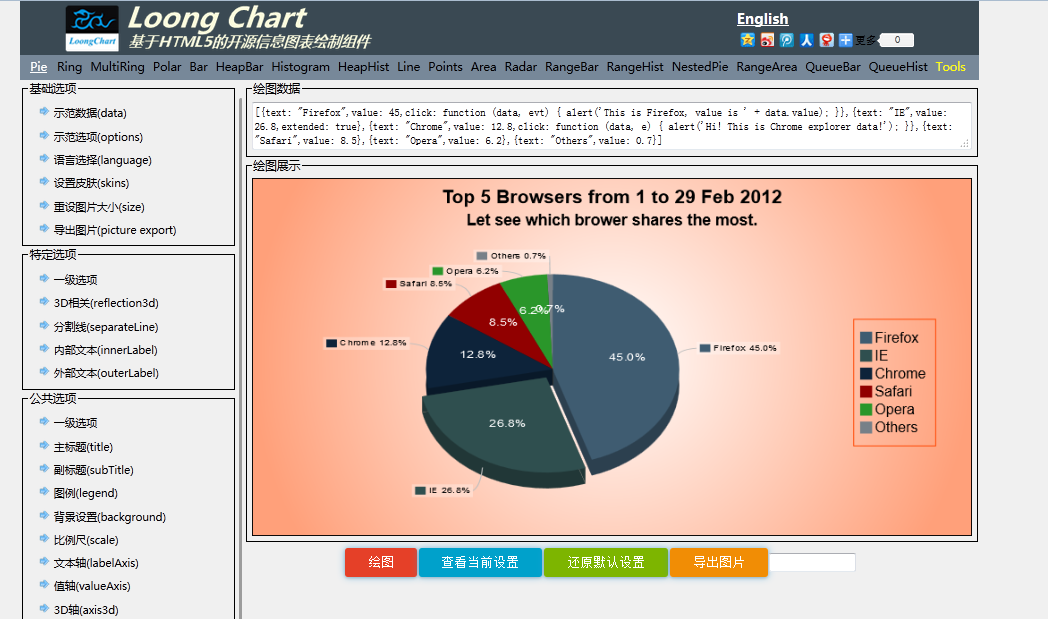
3,Loongchart(国产)
LoongChart是一款基于HTML5-Canvas的开源信息图表绘制组件,难能可贵的是该插件能够兼容IE7、IE8,但动画效果较差,静态显示效果基本满足要求。
有以下特点:
纯html5及Javascript,跨平台,原生支持现代浏览器,兼容IE7、IE8,不依赖任何框架;
支持多种常用绘图类型;
支持组合图;
支持核心代码内的语言设定(用于错误提示);
支持动画(可关闭);
支持皮肤设定以及自定义定制皮肤功能;
部分图形支持3D图
支持自定义绘图;
记录最终绘制的图形中的各元素位置、大小等信息,以供查询;
支持直接导出图片(非全部均浏览器支持);
LoongChart官网有一个比较贴心的功能,它支持在线修改选项和查看选项,并可以实时显示修改选项后的效果。如果用户找到合适的选项,就可以直接查看实时选项并复制到自己的项目中,非常方便。